Aujourd’hui, l’inclusion est primordiale dans les domaines sociaux, culturels et politiques. Le design doit évoluer pour répondre à cette demande grandissante et légitime. Pour se faire, il faut d’abord définir l’inclusion et s’interroger sur la mission des designers pour concevoir des solutions plus responsables et accessibles.
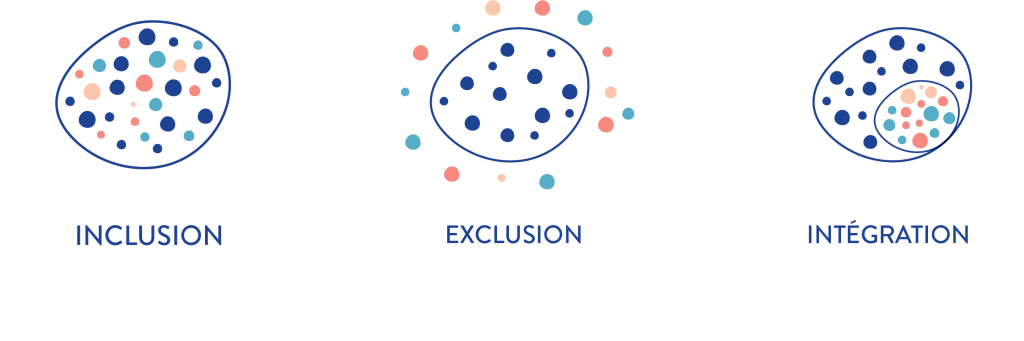
Le concept d’inclusion est apparu dans le domaine politique, culturel et social après son contraire, l’exclusion. Le terme d’exclusion voit le jour avec Les exclus écrit par René Lenoir en 1974. L’auteur définit l’exclue comme celui qui, « en raison d’une infirmité physique ou mentale, de son comportement psychologique ou de son absence de formation, est incapable de pourvoir à ses besoins, ou exige des soins constants, ou représente un danger pour autrui, ou se trouve ségrégué, soit de son propre fait soit de celui de la collectivité ».
Par la suite, le concept d’exclusion s’élargit. Dans les années 1980, le père Joseph Wresinski, initiateur de la lutte contre l’illettrisme l’étend à la « pauvreté ».
C’est à la fin des années 1990 que le concept d’inclusion émerge. L’exclusion s’élargie alors à toutes les formes de discrimination (culturelles, ethniques, linguistiques, etc.).
Concernant le handicap, c’est en 2005 que l’on voit apparaître en France des lois pour favoriser l’insertion des personnes en situation de handicap par la mise en place de normes d’accessibilité dans l’espace public, personnel et professionnel. Malheureusement, beaucoup de ses objectifs ne sont toujours pas atteints, notamment concernant l’accessibilité numérique.
Comment faire pour concevoir du design inclusif ?
Pour avoir une société inclusive, il faut donc que cette société s’adapte à tous les individus. Pour se faire, il faut que l’ensemble des dimensions et sensibilités de chacun soient prises en compte. Ce qui signifie que, lors de la recherche d’une solution, on intègre les différences et les particularités de chacun (capacités, besoins, aspirations).
Le design inclusif impacte les décisions de conception des designers et met l’humain au cœur du processus de création. Pour se faire, il faut intégrer cette méthode de réflexion au début de la conception.

Déterminer les contraintes utilisateurs en amont pour concevoir du design accessible
Il faut tout d’abord s’interroger sur des principes fondamentaux et se mettre à la place de l’autre (grâce aux personae ou à une user journey par exemple). Ces exercices d’empathie permettent de pousser sa réflexion au delà de sa zone de confort et de ses propres habitudes.
Voici quelques interrogations que l’on peut se poser lorsqu’on conçoit un support de communication pour arriver à une solution concrète.
Imaginons qu’il s’agit de la conception d’une vidéo institutionnelle :
- Quelles peuvent être les contraintes des utilisateurs ? Sont-elles permanentes, temporaires ou situationnelles ?
Une personne mal entendante qui ne peut pas entendre une vidéo sur une plateforme ou un site internet est dans une situation de handicap permanent. A l’inverse, une personne dans un lieu public qui n’a pas d’écouteurs et ne peut pas écouter la vidéo avec son haut parleur est dans une situation de handicap situationnel.
- Il y a-t-il une réponse simple à ce problème ? Celui-ci n’est-il pas handicapant pour les utilisateurs ? La réponse est-elle conçue de manière optimisée ?
Il y a, pour cette problématique, une réponse simple mais qui n’est pas innée lors de la conception. Ajouter des sous-titres permet à tout type d’utilisateur de comprendre la vidéo, peut importe la situation dans laquelle il se trouve.
Pour ne pas nuire à la bonne compréhension du support, il faudra imaginer un format de sous-titres qui n’empiète pas sur le visuel. Ces sous-titres devront aussi être lisibles pour les personnes ayant des problèmes de vue. Il faudra donc éviter les couleurs de texte ton sur ton ou encore une police trop fantaisiste.
Dans d’autres cas, tels que pour le conception d’interfaces utilisateurs, d’autres questions peuvent se poser afin de rendre un produit, service ou environnement inclusif. Par exemple, s’est-on assuré que le chaque individu puisse faire un choix éclairé avec ce design ? Cette question met en lumière le libre arbitre et signifie que les utilisateurs sont capables de faire leurs propres choix sans être influencés par l’expérience utilisateur du produit ou service.

Des exemples de designs inclusifs qui profitent à tous
Dans l’histoire du design, de nombreux outils, produits et services ont été conçus avec des fonctionnalités réfléchies pour des personnes en situation de handicap. Ces innovations améliorent la vie de tous les utilisateurs.
Voici quelques exemples qui illustrent l’importance d’inclure l’utilisateur et prendre en compte ses besoins primordiaux pour pouvoir utiliser son produit.
Le pictogramme
Le pictogramme est utilisé dans de nombreux cas de figure. Celui-ci permet de guider et informer les publics afin de faciliter leurs déplacements ou l’utilisation d’un service ou d’un produit.
Voici quelques exemples :
L’entreprise d’utilité sociale Pictoaccess accompagne les institutions, les entreprises ainsi que les collectivités pour guider les personnes en situation de handicap permanent ou situationnel. Grâce à des icônes simples et figuratives, ils ont réussi à mettre en place des outils signalétiques pour informer et guider les différents publics.
Depuis 2017, Les noms des stations des lignes du métro de Toulouse sont associés à un pictogramme. L’objectif : faciliter les déplacements des personnes souffrant de déficience mentale ou troubles cognitifs comme la dyslexie. Elle offre également de l’aide aux personnes ne sachant pas lire ou ne comprenant pas la langue française.

L’assistance vocale
Les assistants vocaux existent chez le grand public depuis 2011 avec l’arrivée de Siri sur IPhone. Dès son lancement, l’outil à facilité l’accès au numérique pour les personnes malvoyantes. L’assistance permet l’utilisation du téléphone par le biais de requêtes vocales. Les personnes ayants une incapacité motrice ou visuelle ont la possibilité de naviguer sur diverses applications sans besoin d’assistance ou d’outil spécifique.
A présent, cet outil est utilisé par ceux qui disposent d’appareils numériques « intelligents ».

Comment rendre son design plus inclusives ?
Illustrer la société dans son ensemble
Pour concevoir des designs plus inclusifs, il faut faire en sorte que chacun se retrouve dans l’utilisation et l’image de ce design. Ceci commence avec la communication et l’iconographie choisie. En effet, plus la diversité des utilisateurs est présentée, plus la marque, l’institution ou la communauté véhicule des valeurs d’ouverture. Il faut donc valoriser et représenter les minorités.
Exemple : Chercher à représenter des personnes de tout âge, de différentes ethnies ou encore présenter des personnes avec différentes mensurations ou particularités physiques.
Éviter les fonctionnalités contraignantes
Pour être accessible et ne pas nuire à l’expérience utilisateur, il faut être le plus clair possible. Il faut donc éviter les navigation complexes qui pourraient perdre l’utilisateur. Pour conclure, less is more.
Exemple : Sur un site internet ou une application, il faut éviter au maximum les pop-ups et les publicités qui ralentissent la navigation et rendent la recherche d’information très contraignante pour les personnes mal-voyantes que naviguent par synthèse vocale.
Faire preuve de curiosité et interroger les personnes concernées
Pour concevoir la meilleure solution, il faut avant tout recueillir les expériences des utilisateurs. Dès que cela est possible et durant toutes les phases de conception (définition, idéation, modélisation), il est conseillé de demander des retours sur le produit. Ces retours sur l’expérience utilisateur doivent être les plus diversifiés et les moins dirigés possible.
La recherche centrée utilisateur permet de concevoir le produit de manière agile et donne l’opportunité de modifier des fonctionnalités avant que le produit soit mis en vente ou en service.
Le design inclusif ou l’Humain au cœur du processus de création
Pour conclure, le design inclusif est un processus de création dans lequel un produit, un service ou un environnement est conçu pour être utilisable sans besoin d’adaptation et qui par définition, n’exclue personne.
Le design inclusif peut sembler intuitif mais il n’ai pas inné. En effet, il faut aller à la rencontre des personnes qui subissent une exclusion pour bien appréhender les points bloquants qui les discriminent. Avec une recherche en amont de chaque projet, des exercices d’empathie et un cahier des charges adapté, le processus de création se fluidifie. Il peut même devenir un automatisme sur certaines étapes de conception graphique comme pour le choix de couleurs et typographies accessibles, la création d’illustrations inclusives et la conception d’interfaces lisibles et aérées.